How does unolog·in work?

- unolog·in adds login, registration, verification, user management, and a host of related features to your app
- unolog·in acts as an interface between your users identities and your application
- take advantage of tens of thousands of registered users who can sign up with only a few clicks
- unolog·in requires hardly any code
- every user gets access to the Data Hub, granting them full control over their personal data - which is required by the GDPR
- we will never use tracking or sell any personal data to any third party
If you haven't already, read this post to learn why we created unolog·in and what sets us apart from similar services.
This article provides an overview of how unolog·in works. Visit out our developer zone for exact implementation instructions.
Single sign-on
One of the core features setting unolog·in apart from other authentication providers is its user-centric approach. We believe in empowering users to manage their personal data and logins in the most simple and transparent way possible.For that reason, unolog·in implements a global single sign-on. This means that your users can share the same unolog·in account across multiple applications in order to see what data they are sharing with whom at a single glance.
For your users, this means that they no longer have to worry about their data being scattered around multiple applications on the internet.
Meanwhile, the single sign-on allows you to tap into unolog·in identity system - tens of thousands of your potential customers are already using unolog·in to manage their online identities and signing up for your app is only a few clicks away.
Authentication
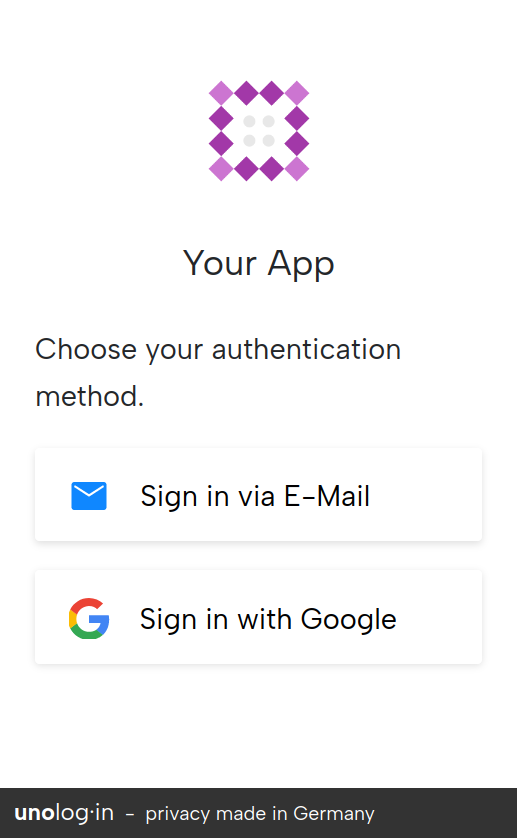
At it's core, unolog·in's main feature is adding authentication to any web or mobile app.The best thing? - You don't have to worry about it.
Our Login Flow is a drop-in feature enabled by installing one npm package and adding no more than a few lines of code to to initiate the authentication process.
Simply drop in in the Login Flow at any point where you need to either protect or personalize content.
Don't worry - unolog·in also keeps track of sessions. This means your users will only have to log in once.



Here's an example of how little code is required to add the Login Flow to your application.
This example will work for any JavaScript front end and Express back end. You may find our next-sdk even simpler to use.
Visit our developer zone for available SDKs.
Front end
import unologin from '@unologin/web-sdk';
unologin.setup({ appId: YOUR_APPID });
unologin.startLogin();
Back end
import unologin from '@unologin/node-sdk';
import express from 'express';
unologin.setup({ apiKey: '...', cookiesDomain: '.my-app.com' });
const app = express();
/* [ ... your express setup here] */
app.use('/unologin/login', unologin.express.loginEventHandler);And that's it - your app now has everything you need for managing logins, registrations, secure password storage and resets, e-mail verification etc.
Data Hub
Beyond just having added authentication, your app is now connected to unolog·in's Data Hub. This means you will be able to securely obtain personal information and trust that it's verified.Profile Data
The example below showcases how on one side, your users have full control over their personal data, while on the other side, obtaining the required information can be achieved in a single function call.

await unologin.getUserDocument(){
"_id": "5eba51e2b21fbe1ee299cc7e",
"appId": "63e907834d5fc8fca534c06d",
"createdAt": "2023-04-01T07:59:07.696Z",
"profile": {
"mobile": "+4917212345678",
"fname": "Erika",
"country": "DE"
},
"requiredFields": ["mobile"],
"userClasses": ["users_default"]
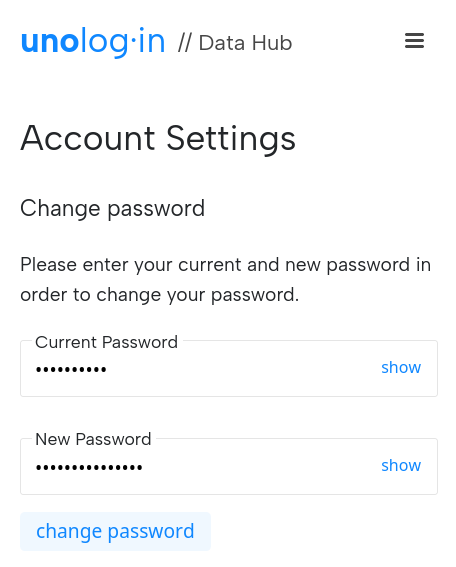
}Data Verification & Security
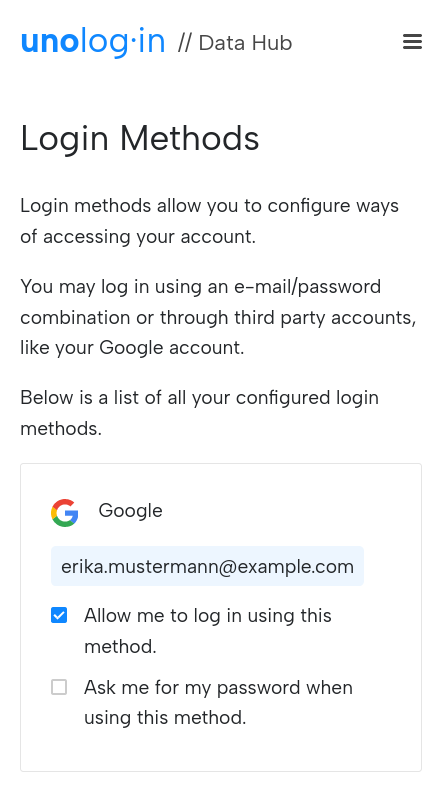
Beyond just profile data management, the Data Hub allows your users to- manage login methods (social logins, passwordless, e-mail, etc.)
- set and reset their passwords
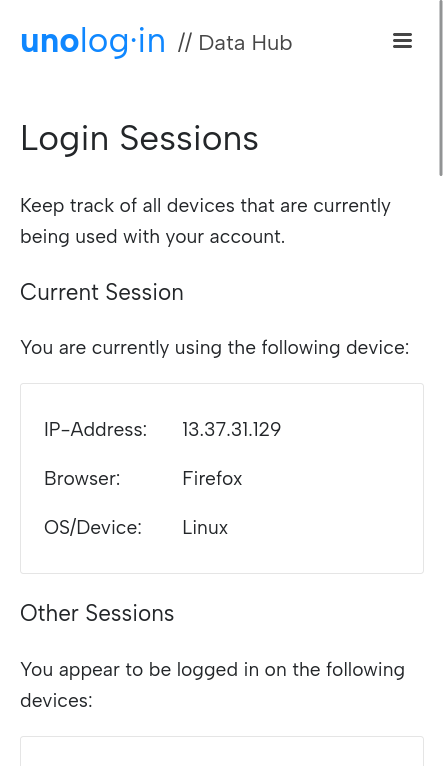
- manage the devices that have access to their account.



Updates and new features
We are constantly working on improving the user experience and adding new exciting features to make unolog·in even more feature-rich, more secure, more reliable, and more user friendly.
But don't worry - all updates and new features will automatically apply to your app without you having to change even a single line of code.
If you are missing a feature or have a great idea, reach out to us or leave us a feature request.